This is the second project from the Jonas Schmedtmann’s Advanced CSS and Sass course.(https://www.udemy.com/advanced-css-and-sass/”) Main goal of this project was to build a responsive landing page by using the Flexbox CSS layout method.
Besides flexbox, the course covers the usage of SVG icons, BEM methodology, CSS variables, animations and transitions as well as responsive design, some handy CSS tricks and helpful online tools.
- [X] Display a menu with actions when user hovers over user icon
- [X] Display a menu with messages when user hovers over message icon
- [X] Display a menu with bookmarks when user hovers over bookmark icon
- [X] Display a search suggestions menu when typing in search input
- [X] Create captions for gallery images
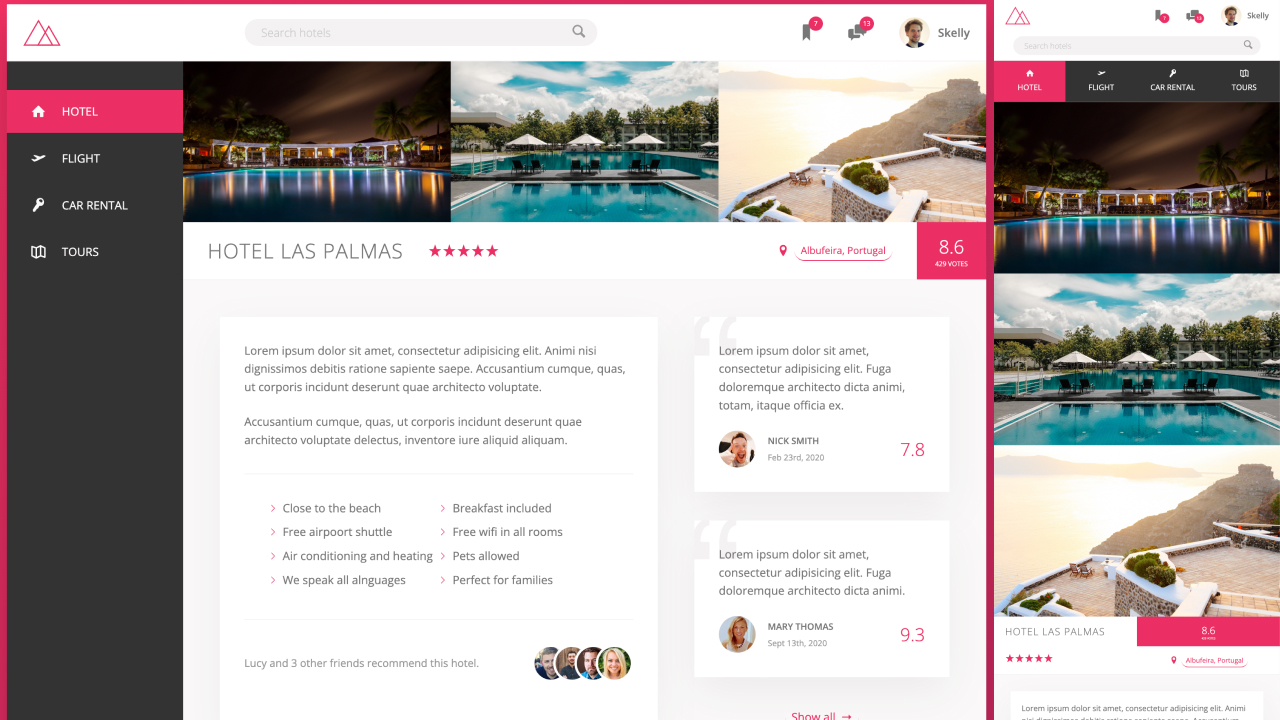
- [X] Make the page 100% responsive (
< 500px) - [X] Optimize gifs and images
- [ ] Divide components.scss to multiple files
- [ ] Create separate version of user navigation for smartphones and tablets
- [X] Add preloader